Work in progress
The content of this page was not yet updated for Redot
4.3
and may be outdated. If you know how to improve this page or you can confirm
that it's up to date, feel free to open a pull request.
The Inspector
This page explains how the Inspector dock works in-depth. You will learn how to edit properties, fold and unfold areas, use the search bar, and more.
Warning
This page is a work-in-progress.
Overview of the interface
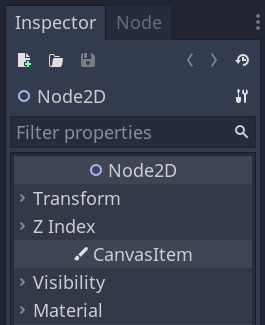
Let's start by looking at the dock's main parts.

At the top are the file and navigation buttons.

Below it, you can find the selected node's name, its type, and the tools menu on the right side.

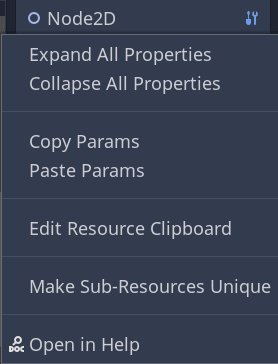
If you click the tool menu icon, a drop-down menu offers some view and edit options.

Then comes the search bar. Type anything in it to filter displayed properties. Delete the text to clear the search.